java
Download: Flutter SDK releases
配置環境變量 /flutter/bin
win + R
enter flutter doctor
iOS 工程師的 Flutter 踩坑筆記 — 開發環境建置_medium_潔客幫Jackercleaning_2019
--
--android-licenses
 |
|---|
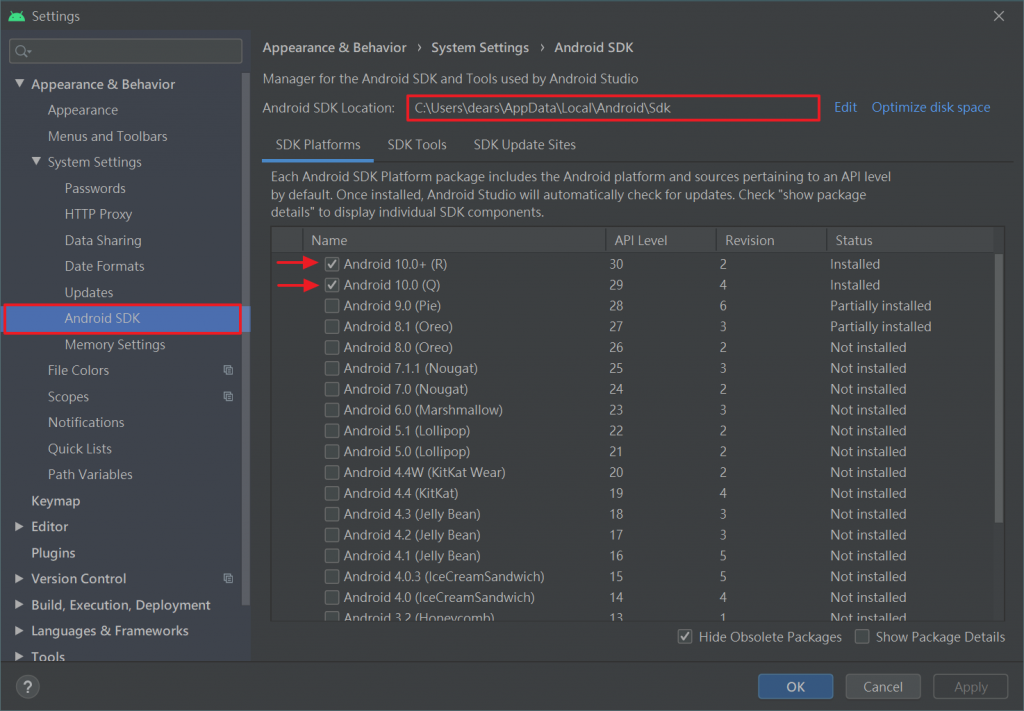
| androidSetUp-1 |
 |
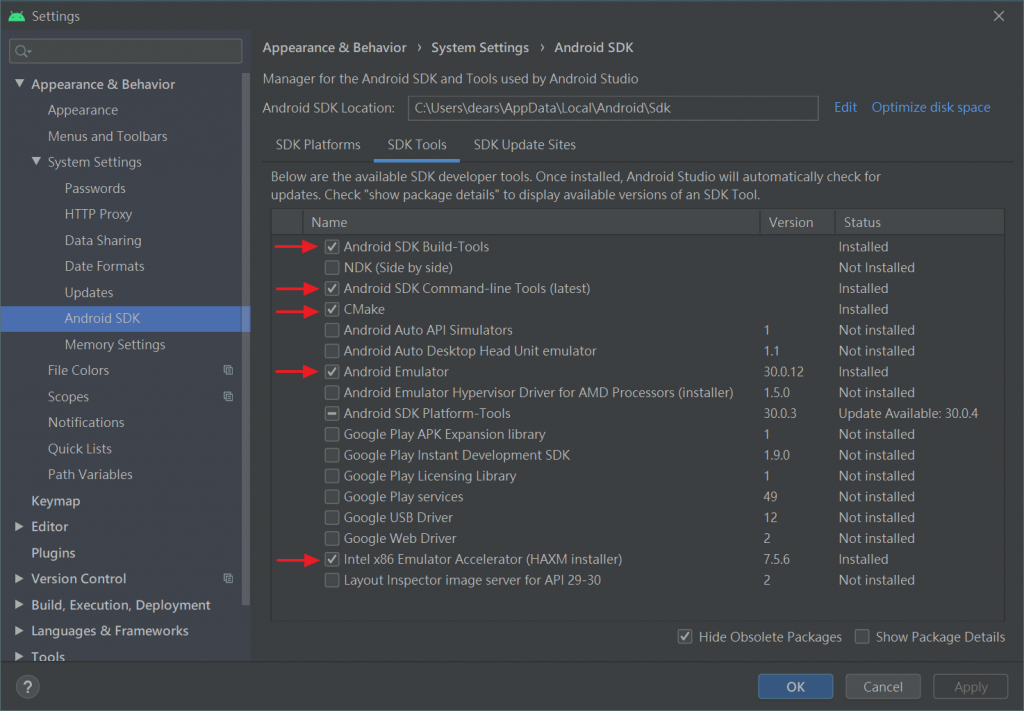
| androidSetUp-2 |
 |
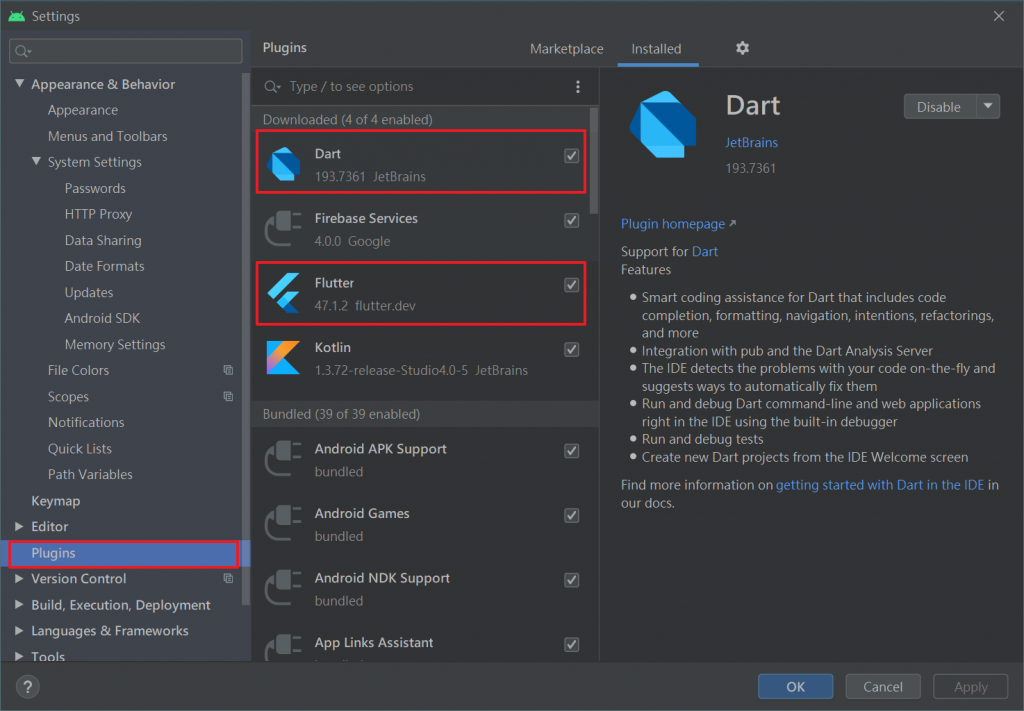
| androidSetUp-3 |
 |
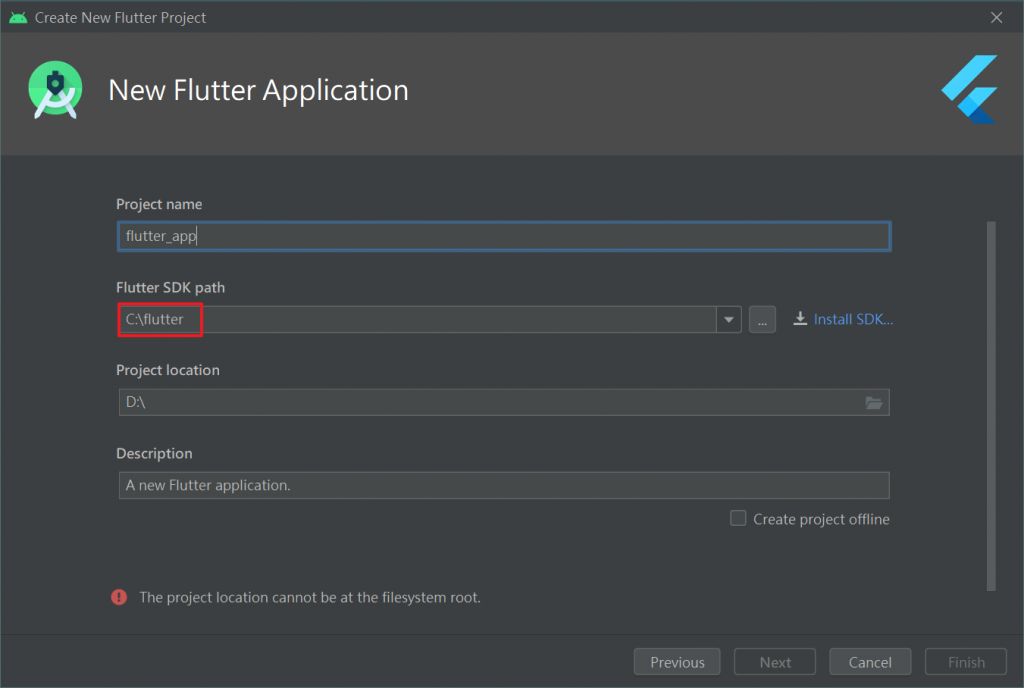
| androidSetUp-4 |
--
--
flutter create projectName
cd projectName
flutter run
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
--
import 'package:flutter/material.dart';
// 引入樣式包,基礎樣式。 material.dart
void main() => runApp(MyApp());
// runAPP() 執行App
//繼承靜態組件
class MyApp extends StatelessWidget {
// 重寫
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
// 上面的藍條
appBar: AppBar(
title: Text('Hello World'),
),
body: Center(
child: Text('Hello World!'),
)));
}
}
 |
|---|
| Hello World |
| 快捷鍵 | 功能 |
|---|---|
| R 鍵 | 點擊後熱加載, 直接查看預覽效果. |
| P 鍵 | 在虛擬機中顯示網格, 工作中經常使用. |
| O 鍵 | 切換 Android 和 iOS 的預覽模式 |
| Q 鍵 | 退出調試預覽模式 |
flutter upgrade
